app design dont use shadows on white background
Pure flat user interfaces are no longer a trend. Now, we are back to the UI that has a better affordance. The first step to improve usability of interactive elements is to add shadows.
With this quick tutorial, you will learn how to create stunning shadows for your cards, buttons, or whatever UI control you want. Grab the mug of your favorite coffee, and let me show you 6 easy steps for impressive shadows!
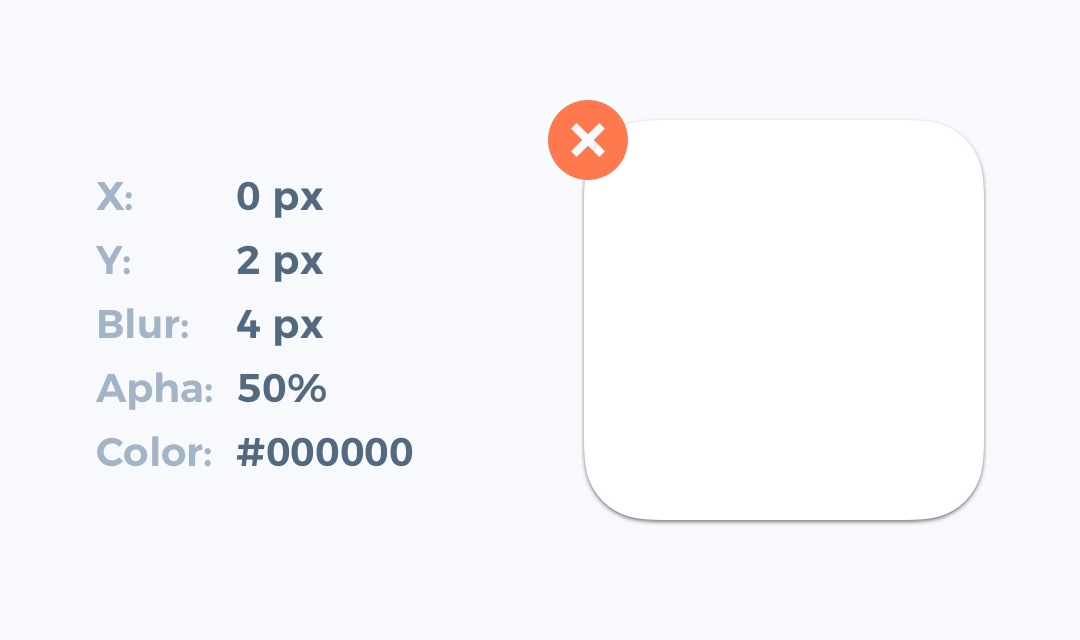
1. Do not use shadow defaults
It does not matter if you use Sketch, Figma, or Adobe XD. All default shadow presents are awful. If you want to make them look clean and modern, never use predefined settings.
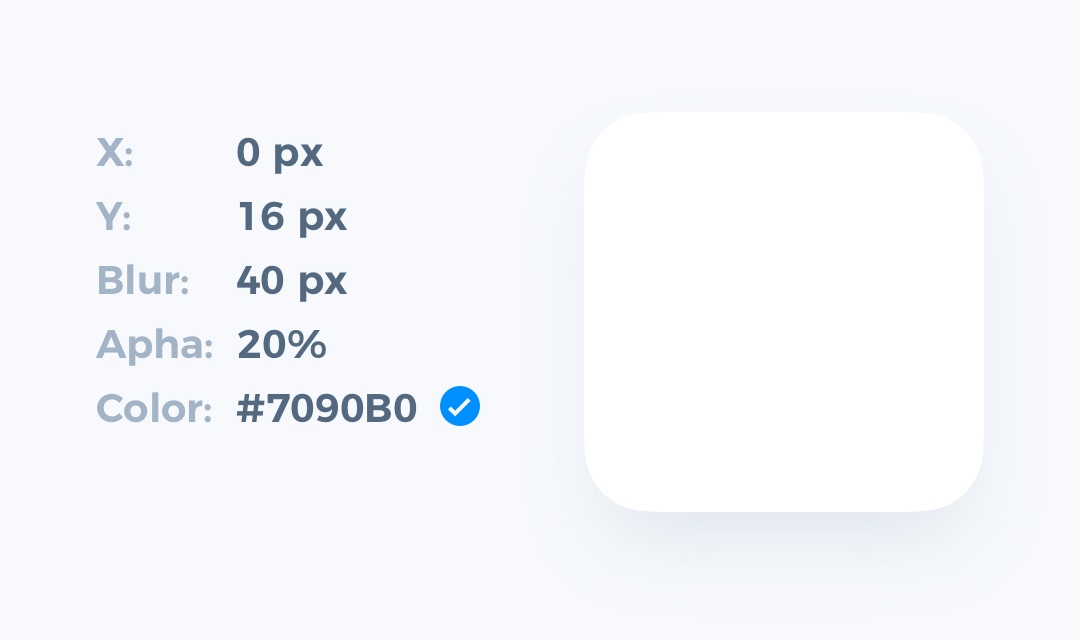
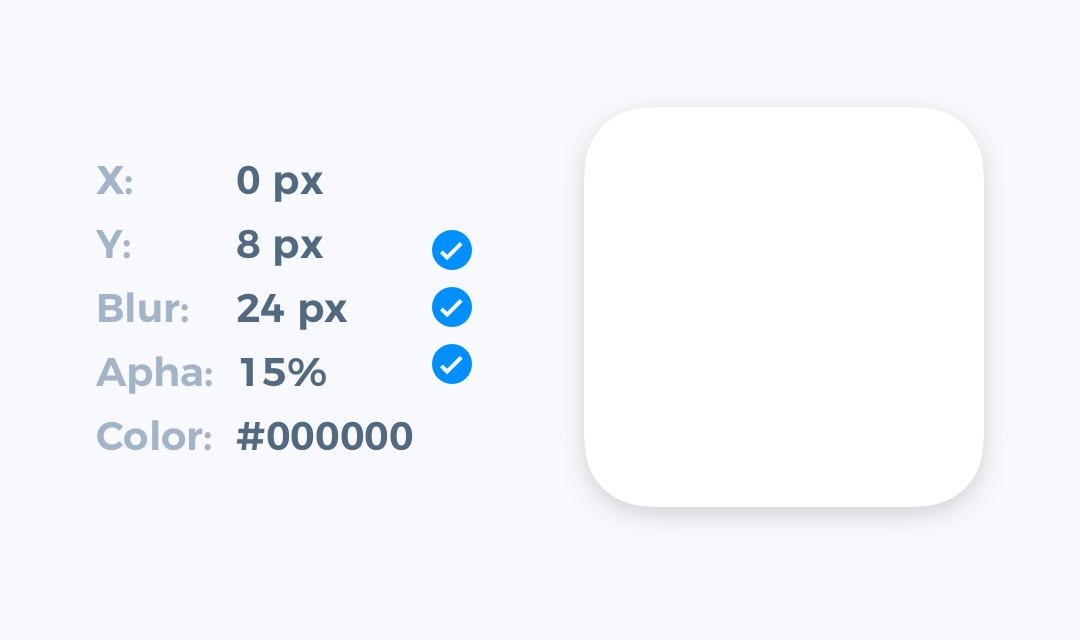
2. Make Shadows Look Soft
Nice shadows are the soft ones. To improve their look – lower opacity (10-30%) and set the higher level of blur (16px-40px). This immediately improves the shadow appearance.
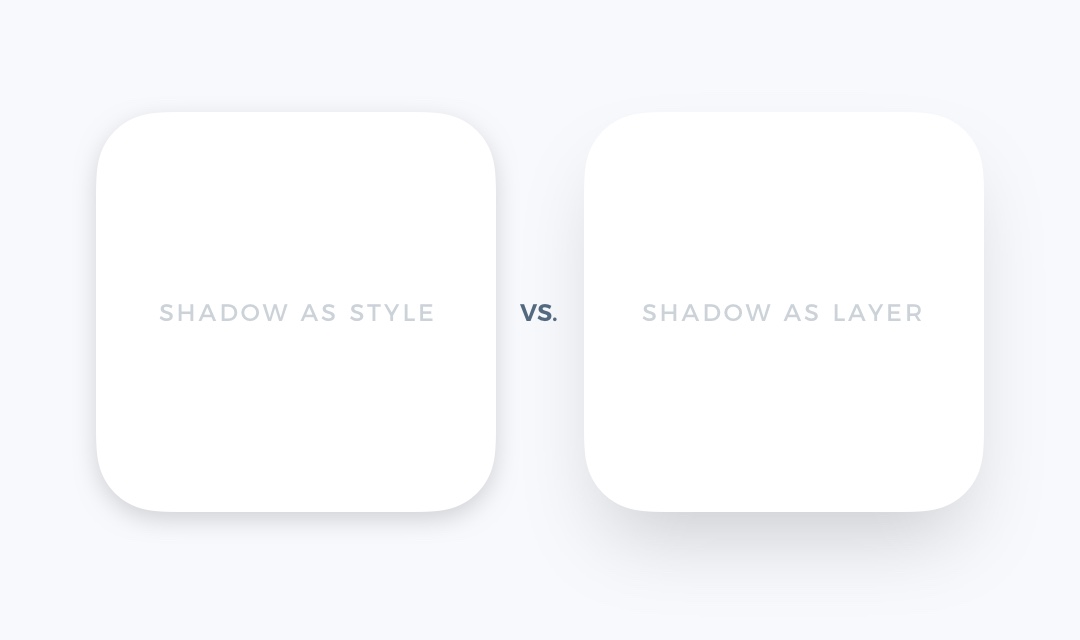
3. Consider Creating Shadows As a Layer with Blur
Standard shadow style is easier to implement, but if you would like to stand out, try to make a separate layer with a blur as a shadow. Thanks to this technique, you will gain more control over the shadow position and its size.

4. Make shadow color more natural
Pure grey never looks good (except pure black-white theme). In the real world, all shadows got a subtle color. Add the tone of your UIs neutral color to the shadow, and it will look much better.

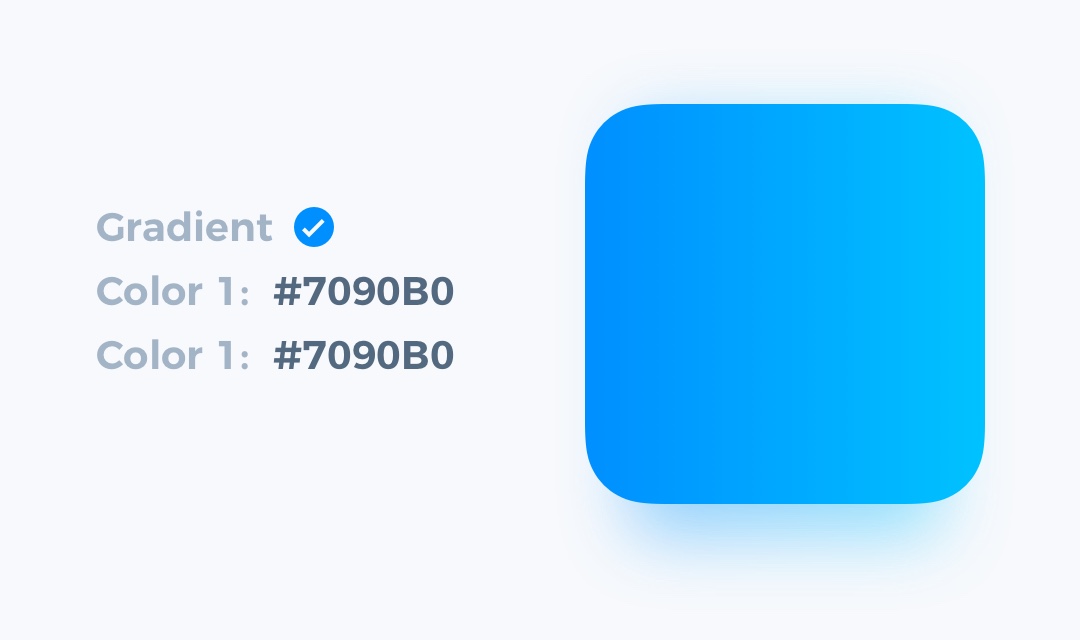
5. Make Material Colors As Shadow
Look at some materials from the real-world, especially semi-transparent ones. Their shadows inherit the color of the object. You may use these tones to create the illustration of that type of material. It will look fresh!

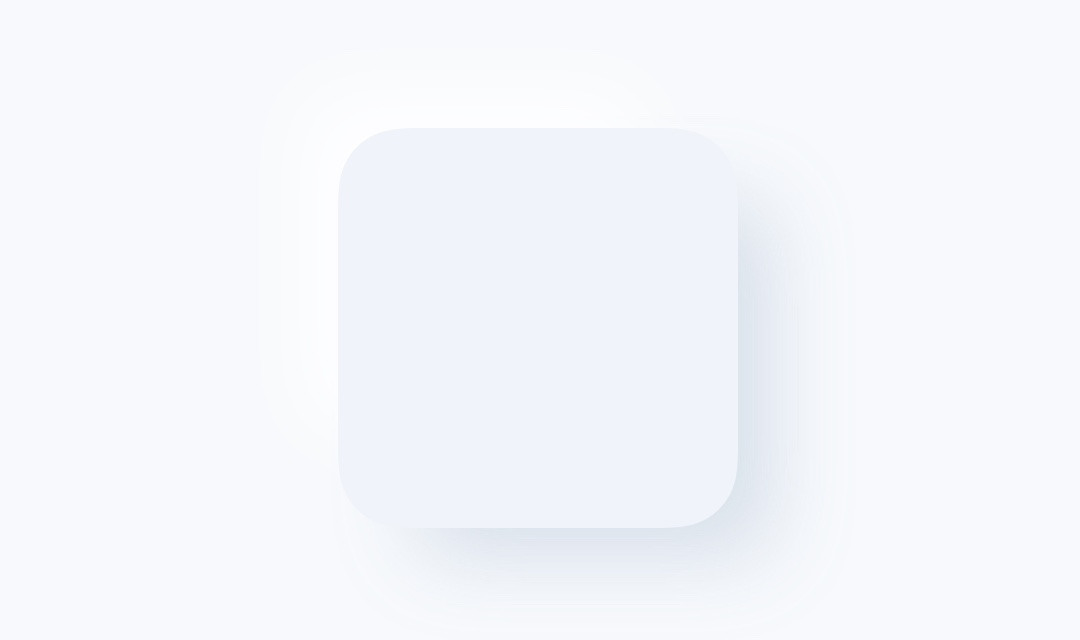
6. Inspire yourself from the real world
The example from the above is just a beginning. Observe
how other objects and materials interact with the lighting. See how they cast shadows – colors, blurs, angle. Remarkable results starts with the spark of inspiration.

That's it!
This 6 easy to apply steps will move your shadows to the next level. When you apply the simple tricks, repeat and adjust them to your projects, you will notice how the quality of your work enhances.

If you found the tutorial useful, share it to let your friends know how to make their UI better! Thanks for reading!
By the way…
If you start a new project or would like to organize your UI Library in Figma or Sketch — do not waste your time creating everything from scratch. Feel free to use the Prime — Design System Kit. It helps you design UI with the best Figma and Sketch techniques — Smart/Auto Layout, Variants, Symbol Overrides and more.
See Prime in action.
To make it easier there is a gift 🎁 - Use UXMISFIT10 offer code to get 10% Off.

You can also Create User Flows faster in Figma & Sketch — With SQUID you can create User Flows directly in your favorite design tool. You may style them to your project brand within a couple of clicks. Prepare all kind of diagrams in minutes. See how it works.
app design dont use shadows on white background
Source: https://uxmisfit.com/2020/06/10/ui-design-tutorial-better-shadows/
Posted by: mirandalacceir.blogspot.com



0 Response to "app design dont use shadows on white background"
Post a Comment